Задача:
Создать сайт на Orchard со следующей структурой:
Выполнение:
Пункт 1.
Как скачать, установить, русифицировать и развернуть Orchard, написано здесь.
Действуем подобным же образом и устанавливаем чистые рецепты блога и по-умолчанию.
Еще есть краткая, но раскладывающая все по полочкам статья о том, как организовывать контент.
Рецепт – это XML-файл, который содержит стартовую конфигурацию для сайта Orchard. Когда вы запускаете Orchard в первый раз, вы имеете возможность выбрать рецепт, которые наиболее полно подходит под ваши требования. Например, если вы хотите развернуть блог, вы можете выбрать рецепт “Блог” и большая часть конфигурации блога будет автоматически выполнена.
Можно создавать свои рецепты. О том, как это делается, есть оригинальная статья или статья Владимира Юнева
Базовый список содержит следующие рецепты:
Что там у этих рецептов внутри, надо, конечно, разбираться, т.к. по админскому меню они различаются не очень сильно. Пока только вижу, что в блоге надо включать модуль ContentTypes для создания новых контентных типов, а в рецепте по-умолчанию он уже включен.
Пункт 2.
Чисто интуитивно выбираю рецепт "по-умолчанию", т.к. думаю, чт ов нем из коробки больше готовых решений.
Пункт 3.
У Orchard своя идеология, в которой надо разобраться. Под идеологией я здесь понимаю принцип организации содержимого сайта. Т.е., что мы должны сделать как модуль, что как виджет и т.д.
Вот оригинальная статья про базовые концепции. А вот статья Владимира Юнева на русском.
Читать со слов "Основные концепции Orchard CMS". Конечно, оригинальную статью читать лучше, но по-русски кому-то может быть понятнее.
Таким образом, нам нужны три типа контента. В шаблоне по-умолчанию есть типы "Страница", "Блог". Тип Фотоальбом сделаем сами (или поищем модуль).
В типах контента "Страница" и "Блог" нам нужны практически одни и те же части контента - "название", "тайтл", "текст", "мета-описание" и т.д. с той лишь разницей, что в блоге еще будут комментарии, а в странице будут фотографии, который будут выводится отдельным блоком. Возможно, это будет виджет, а может просто отдельная контентная часть.
В типе "Фотоальбом" в общем-то можно сделать те же контентные части, что и в блоге, т.к. страница альбома так же может содержать текст, название ей необходимо, мета теги тоже. Разница только в том, что надо организовать добавление и вывод фотографий. Как это сделать?
Пункт 4.
Начнем настройку страниц для нашего сайта. Они должны иметь три уровня вложенности, включая главную.
1. Для начала создадим главную. Пока наш сайт чистый, у нас существует только одна страница - она и есть главная. Найти ее можно в пункте меню "Контент"
Переходим туда и правим. Сохраняем. Жмем "Опубликовать".
2. Затем создаем страницы второго уровня. Нам надо такие страницы:
В админском меню находим пункт "Создать", подпункт "Page"
Заполняем необходимые поля. Поле "Постоянная ссылка" можно не заполнять. Тогда Orchard автоматически назначит странице ссылку такую же, как название.
Если страницу надо показывать в меню, то можно сразу отметить чекбокс "Показывать в меню"
Если он отмечен, то появляется выпадающий список, из которого надо выбрать меню, в котором надо показывать создаваемую страницу. По умолчанию у нас есть только Main Menu, поэтому сейчас добавляем туда.
В поле "Текст меню" вписываем, как будет называться наша страница в меню.
Жмем "Сохранить", а если надо сразу опубликовать, то жмем "Опубликовать".
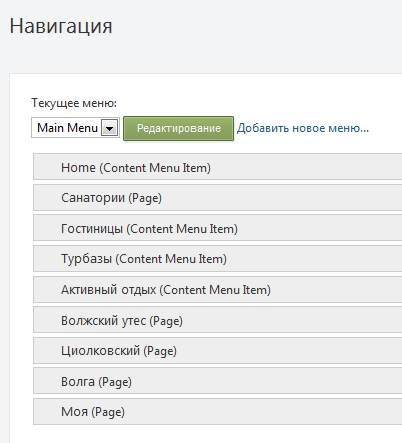
Получаем такой вид:
Можно пойти другим путем и добавить сначала страницы, не отмечая пункт "Добавить в меню". А уже потом заняться настройкой меню:
И во фронтенде:
Правда страницы, добавленные в меню через раздел навигации, а разделе редактирования страницы не отображают, что они включены в меню.
Т.е, можно по запарке опять включить эту страницу в меню. Я даже провела эксперимент и включила одну из страниц в меню снова, дав соответствующему пункту меню уже имеющееся название. Страница благополучно сохранилась и отобразилась в разделе навигации, но на сайте не отобразилась.
Видно, что у наших пунктов меню с одинаковым названием в скобках указан разный тип. Тип Page - это когда мы добавляем пункт в разделе редактирования страницы, а тип Content Menu Item - если добавляем готовые страницы через меню.
Если переименовать одинаковые пункты меню так, чтобы названия были уникальными, то они отображаются во фронтенде.
Короче, лучше определить сразу порядок добавления страниц в меню и придерживаться его, чтобы обеспечить единообразие.
Самое сложное теперь - сделать возможность добавления к странице блока фотографий.
Попробуем модуль Orchard Image Gallery. Установим его через меню "Модули". Как работать с этим модулем, описано ниже, в пункте 6. Для блока фотографий на странице данный модуль не очень удобен, т.к. прежде чем добавить фото на страницу, надо пойти в меню "Image Gallery" и создать галерею, которую надо прицепить к странице в качестве контентной части. Но, в принципе, имеет право на жизнь, особенно, есил не хочется писать код. Если задаться целью и разобраться с НАПИСАНИЕМ контентных частей для Orchard, то, думаю, этот блок можно без проблем сделать с добавлением фото прямо со страницы.
Пункт 5.
Теперь добавим блог.
Блог - это тип контента, которые уже есть в рецепте "блог" и "по-умолчанию".
Жмем в админском меню "Блог" и открывается страница создания блога.
Создаем блог и в админке появляется новое подменю:
При создании блога его можно сразу добавить в меню, а так же вынести в отдельным пункт в админском меню:
Что значит пункт "Позиция", пока не поняла. В админском меню нвоый пункт выглядит так:
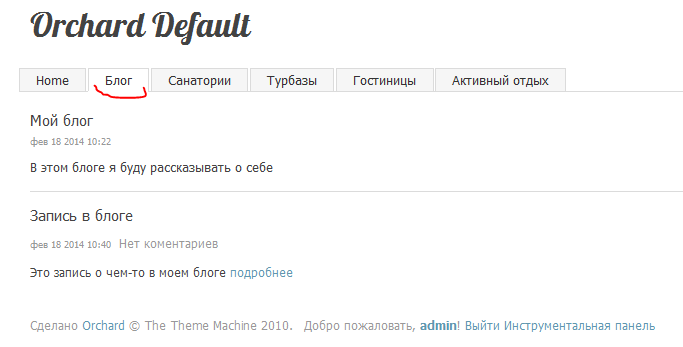
Во фронтенде у нас появился новый пункт меню "Блог":
На картинке у нас уже блог с одной записью. Добавление записи в блог не вызывает сложностей.
Пункт 6.
Фотоальбом, я думаю, можно создать самостоятельно, создав отдельный контентый тип и добавив в него необходимы контентые части. Но можно использовать готовый модуль.
Я пошла вторым путем. Остановилась на модуле Orchard Image Gallery. Причина выбора банальна - о ygthdsq нашелся в Google, да и в галерее модулей, доступных через админку Orchard, он один из первых. Зачем долго искать? Берем и ставим. К тому же у него есть отдельная страница на codeplex, где есть краткая документация. Почитав описание, я решила, что модуль подойдет.
Идем в админке Orchard в меню "Модули" и выбираем вкладку "Галерея".
Устанавливаем модуль. После установки он появляется слева в админменю:
Как говорится в документации, галерея может быть использована как контентная часть или как виджет. Для фотогалереи в обычном понимании используем как контентную часть.
Жмем в админском меню на "Image Gallery". D открывшемся разделе управления галереей создаем новую галерею. Получаем:
Если нажать на название галереи, то попадем в список фотографий:
Тут имеется кнопка добавления фотографий "Add images". Жмем на нее:
Есть так же кнопка редактирования самой галереи - "Image Gallery Properties". Жмем:
Теперь нам надо создать контентный тип для фотоальбома.
Вообще, технология использования в качестве контентной части, так и в качестве виджета, сходная: смысловая единица Image Gallery - это галерея. И при добавлении куда-то мы оперируем галереей. Т.е, если нам надо создать фотоальбом, то каждая галерея - это альбом. Мы создаем альбомы, добавляем туда фотки через раздел Image Gallery, а потом уже добавляем на страницу или в качестве виджета альбом целиком. И фотки из альбома выводятся в нужном месте с помощью выбранного нами плагина.
Короче, создаем контентную часть:
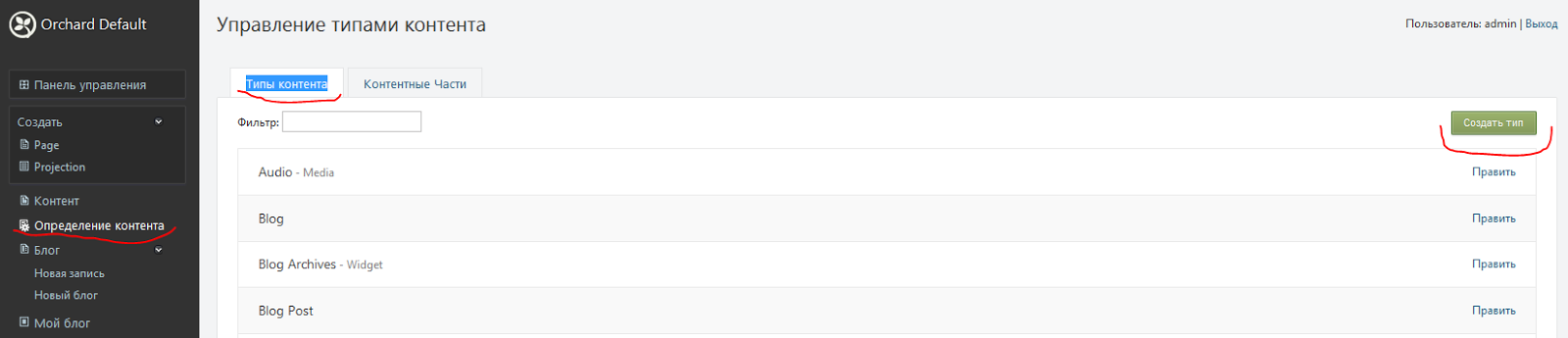
Идем в админменю в "Определение контента" и на вкладке "Типы контента" жмем "Создать тип":
Но вообще, честно говоря, такая методика органиации фотальбома, на мой взгляд, не очень удобна. Или, возможно, просто непривычна. Было бы неплохо, если бы можно было не создавать по-отдельности сначала галерею, а потом страницу для нее, а сразу создавать страницу и иметь возможность тут же добавлять фотки, которые будут организованы в галерею.
Сделаем для начала запрос:
Создать сайт на Orchard со следующей структурой:
- Страницы с названием, текстом, отдельно загружаемыми фотографиями, которые можно выводить блоком где-либо на странице (не текстом).
- Страницы должны образовывать меню с тремя уровнями вложенности (главная - это первый или нулевой, плюс еще два).
- Блог - выводиться отдельным пунктом меню и имеет примерно то же, что и страницы, плюс комментарии.
- Фотоальбом.
- Установить Orchard на свою машину с рецептом блога и по-умолчанию и сравнить функционал из коробки.
- Выбрать нужный рецепт.
- Разобраться с идеологией Orchard и разложить наши задачи в соответствии с ней.
- Настроить страницы. Организовать меню для них.
- Настроить блог и вывести его в меню.
- Настроить фотоальбом и вывести его в меню.
Выполнение:
Пункт 1.
Как скачать, установить, русифицировать и развернуть Orchard, написано здесь.
Действуем подобным же образом и устанавливаем чистые рецепты блога и по-умолчанию.
Еще есть краткая, но раскладывающая все по полочкам статья о том, как организовывать контент.
Рецепт – это XML-файл, который содержит стартовую конфигурацию для сайта Orchard. Когда вы запускаете Orchard в первый раз, вы имеете возможность выбрать рецепт, которые наиболее полно подходит под ваши требования. Например, если вы хотите развернуть блог, вы можете выбрать рецепт “Блог” и большая часть конфигурации блога будет автоматически выполнена.
Можно создавать свои рецепты. О том, как это делается, есть оригинальная статья или статья Владимира Юнева
Базовый список содержит следующие рецепты:
- Default – рецепт по умолчанию, который включает в себя страницы, блоги, различные контентные типы, комментарии, теги, виджеты и простую навигацию;
- Blog – рецепт, который предлагает только функции для персонального блога;
- Core – рецепт, который предлагает Orchard с ограниченной функциональностью.
Что там у этих рецептов внутри, надо, конечно, разбираться, т.к. по админскому меню они различаются не очень сильно. Пока только вижу, что в блоге надо включать модуль ContentTypes для создания новых контентных типов, а в рецепте по-умолчанию он уже включен.
Пункт 2.
Чисто интуитивно выбираю рецепт "по-умолчанию", т.к. думаю, чт ов нем из коробки больше готовых решений.
Пункт 3.
У Orchard своя идеология, в которой надо разобраться. Под идеологией я здесь понимаю принцип организации содержимого сайта. Т.е., что мы должны сделать как модуль, что как виджет и т.д.
Вот оригинальная статья про базовые концепции. А вот статья Владимира Юнева на русском.
Читать со слов "Основные концепции Orchard CMS". Конечно, оригинальную статью читать лучше, но по-русски кому-то может быть понятнее.
Таким образом, нам нужны три типа контента. В шаблоне по-умолчанию есть типы "Страница", "Блог". Тип Фотоальбом сделаем сами (или поищем модуль).
В типах контента "Страница" и "Блог" нам нужны практически одни и те же части контента - "название", "тайтл", "текст", "мета-описание" и т.д. с той лишь разницей, что в блоге еще будут комментарии, а в странице будут фотографии, который будут выводится отдельным блоком. Возможно, это будет виджет, а может просто отдельная контентная часть.
В типе "Фотоальбом" в общем-то можно сделать те же контентные части, что и в блоге, т.к. страница альбома так же может содержать текст, название ей необходимо, мета теги тоже. Разница только в том, что надо организовать добавление и вывод фотографий. Как это сделать?
Пункт 4.
Начнем настройку страниц для нашего сайта. Они должны иметь три уровня вложенности, включая главную.
1. Для начала создадим главную. Пока наш сайт чистый, у нас существует только одна страница - она и есть главная. Найти ее можно в пункте меню "Контент"
Переходим туда и правим. Сохраняем. Жмем "Опубликовать".
2. Затем создаем страницы второго уровня. Нам надо такие страницы:
- Санатории
- Турбазы
- Гостиницы
- Активный отдых
В админском меню находим пункт "Создать", подпункт "Page"
Заполняем необходимые поля. Поле "Постоянная ссылка" можно не заполнять. Тогда Orchard автоматически назначит странице ссылку такую же, как название.
Если страницу надо показывать в меню, то можно сразу отметить чекбокс "Показывать в меню"
В поле "Текст меню" вписываем, как будет называться наша страница в меню.
Жмем "Сохранить", а если надо сразу опубликовать, то жмем "Опубликовать".
Получаем такой вид:
Можно пойти другим путем и добавить сначала страницы, не отмечая пункт "Добавить в меню". А уже потом заняться настройкой меню:
- Создадим остальные страницы второго уровня, не добавляя их в меню при создании.
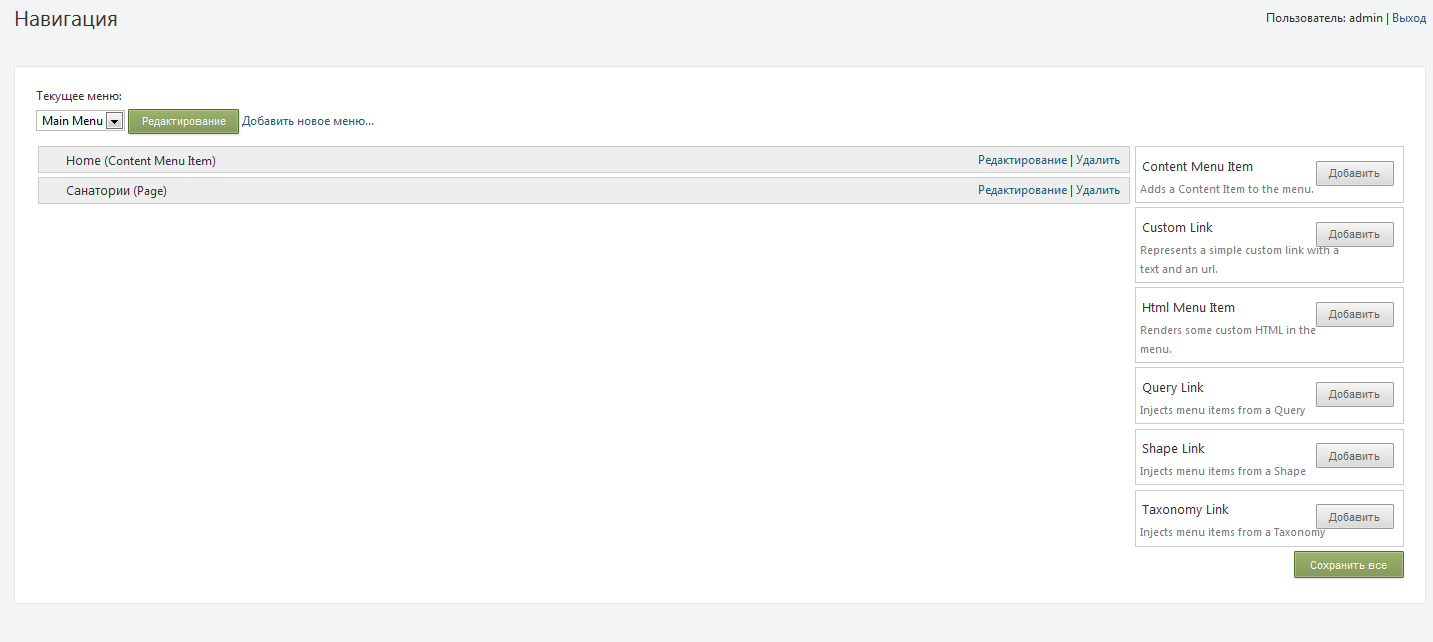
- Идем в раздел "Навигация"
и попадаем в раздел управления меню:Здесь мы можем в выпадающем списке выбрать меню, которое мы хотим править или добавить новое меню.Под выпадающем списком показаны пункты меню. Пока у нас есть только главное меню (Main Menu) и только два пункта в нем : "Home" и "Санатории"Вот скрин раздела управления меню целиком:
- Выберем справа пункт "Content Menu Item" и нажмем "Добавить"
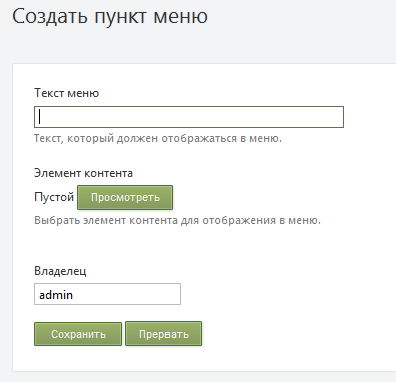
- Откроется раздел для добавления пункта меню:
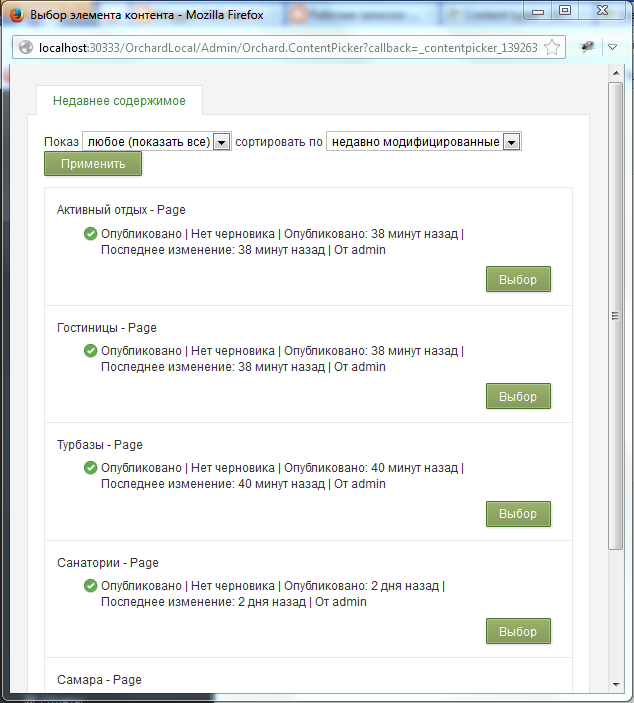
Добавляем. Нажав на кнопку "Посмотреть", откроется окно для выбора страницы, которую мы хотим связать с этим пунктом меню:Жмем "Выбор" напротив нужной страницы. После этого, если все заполнили верно, жмем "Сохранить" в предыдущем окне.
- На странице управления навигацией появляется новый пункт меню:
Добавляем в меню таким же образом остальные страницы второго уровня.
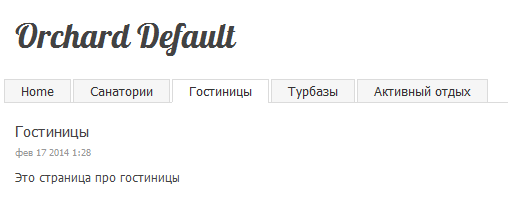
Поулчаем в итоге такое меню во фронтенде:
Добавим несколько страниц третьего уровня. Например, добавим по паре-тройке страниц в раздел "Санатории" и "Гостиницы". На мой взгляд, удобнее добавлять страницы в меню сразу при их создании. Так что, так и сделаем.
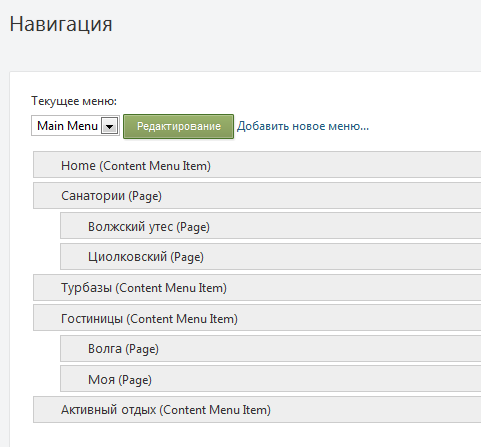
После добавления страниц они у нас находятся на втором уровне, т.к. при добавлении сразу нельзя выбирать уровень меню, к которому добавляются страницы. Т.е, получилось в админке так:
А во фронтенде так, что совсем не то, что надо.
А надо, чтобы сами санатории и турбазы были сложенными страницами.
Идем опять в Навигацию. Пункты меню, которые показаны там прямоугольниками, являются блоками, которые можно брать мышкой и двигать. Т.е., можно таким образом менять порядок пунктов, а так же их вложенность.
Чтобы сделать страницу вложенной, надо поставить ее под пункт, в который она будет вложена и двинуть мышкой вправо. Пункт меню сместиться в право.
Если надо сделать пункт меню опять невложеным, то надо двинуть его влево и он встанет на место.
После всех манипуляций с меню надо нажать на кнопку "Сохранить все".
Получаем в админке:
Правда страницы, добавленные в меню через раздел навигации, а разделе редактирования страницы не отображают, что они включены в меню.
Т.е, можно по запарке опять включить эту страницу в меню. Я даже провела эксперимент и включила одну из страниц в меню снова, дав соответствующему пункту меню уже имеющееся название. Страница благополучно сохранилась и отобразилась в разделе навигации, но на сайте не отобразилась.
Видно, что у наших пунктов меню с одинаковым названием в скобках указан разный тип. Тип Page - это когда мы добавляем пункт в разделе редактирования страницы, а тип Content Menu Item - если добавляем готовые страницы через меню.
Если переименовать одинаковые пункты меню так, чтобы названия были уникальными, то они отображаются во фронтенде.
Короче, лучше определить сразу порядок добавления страниц в меню и придерживаться его, чтобы обеспечить единообразие.
Самое сложное теперь - сделать возможность добавления к странице блока фотографий.
Попробуем модуль Orchard Image Gallery. Установим его через меню "Модули". Как работать с этим модулем, описано ниже, в пункте 6. Для блока фотографий на странице данный модуль не очень удобен, т.к. прежде чем добавить фото на страницу, надо пойти в меню "Image Gallery" и создать галерею, которую надо прицепить к странице в качестве контентной части. Но, в принципе, имеет право на жизнь, особенно, есил не хочется писать код. Если задаться целью и разобраться с НАПИСАНИЕМ контентных частей для Orchard, то, думаю, этот блок можно без проблем сделать с добавлением фото прямо со страницы.
Пункт 5.
Теперь добавим блог.
Блог - это тип контента, которые уже есть в рецепте "блог" и "по-умолчанию".
Жмем в админском меню "Блог" и открывается страница создания блога.
Создаем блог и в админке появляется новое подменю:
При создании блога его можно сразу добавить в меню, а так же вынести в отдельным пункт в админском меню:
Что значит пункт "Позиция", пока не поняла. В админском меню нвоый пункт выглядит так:
Во фронтенде у нас появился новый пункт меню "Блог":
На картинке у нас уже блог с одной записью. Добавление записи в блог не вызывает сложностей.
Выбираем "Новая запись", заполняем нужные поля и зажимаем "Сохранить" или "Опубликовать", если надо сразу опубликовать запись. Запись добавлена.
Особенность контентного типа "Блог" в том, что к каждой записи можно добавлять комментарии. При добавлении или редактировании каждой записи мы можем включать или отключать комментарии:
И они, соответственно, выводятся во фронтенде.
Особенность контентного типа "Блог" в том, что к каждой записи можно добавлять комментарии. При добавлении или редактировании каждой записи мы можем включать или отключать комментарии:
И они, соответственно, выводятся во фронтенде.
Пункт 6.
Фотоальбом, я думаю, можно создать самостоятельно, создав отдельный контентый тип и добавив в него необходимы контентые части. Но можно использовать готовый модуль.
Я пошла вторым путем. Остановилась на модуле Orchard Image Gallery. Причина выбора банальна - о ygthdsq нашелся в Google, да и в галерее модулей, доступных через админку Orchard, он один из первых. Зачем долго искать? Берем и ставим. К тому же у него есть отдельная страница на codeplex, где есть краткая документация. Почитав описание, я решила, что модуль подойдет.
Идем в админке Orchard в меню "Модули" и выбираем вкладку "Галерея".
Устанавливаем модуль. После установки он появляется слева в админменю:
Как говорится в документации, галерея может быть использована как контентная часть или как виджет. Для фотогалереи в обычном понимании используем как контентную часть.
Жмем в админском меню на "Image Gallery". D открывшемся разделе управления галереей создаем новую галерею. Получаем:
Если нажать на название галереи, то попадем в список фотографий:
Тут имеется кнопка добавления фотографий "Add images". Жмем на нее:
Есть так же кнопка редактирования самой галереи - "Image Gallery Properties". Жмем:
Теперь нам надо создать контентный тип для фотоальбома.
Вообще, технология использования в качестве контентной части, так и в качестве виджета, сходная: смысловая единица Image Gallery - это галерея. И при добавлении куда-то мы оперируем галереей. Т.е, если нам надо создать фотоальбом, то каждая галерея - это альбом. Мы создаем альбомы, добавляем туда фотки через раздел Image Gallery, а потом уже добавляем на страницу или в качестве виджета альбом целиком. И фотки из альбома выводятся в нужном месте с помощью выбранного нами плагина.
Короче, создаем контентную часть:
Идем в админменю в "Определение контента" и на вкладке "Типы контента" жмем "Создать тип":
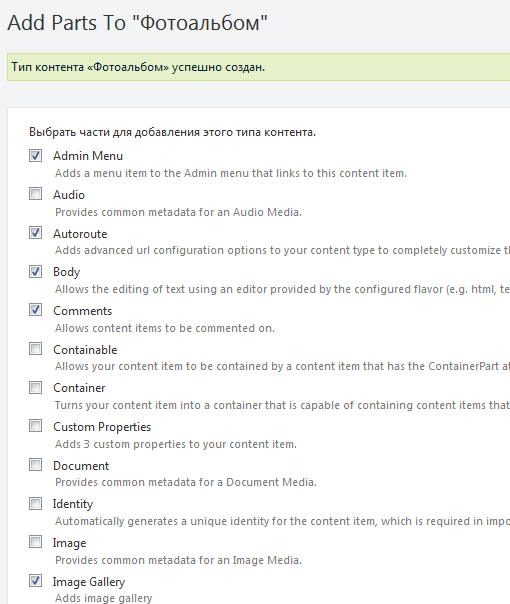
На следующем шаге нам предлагается выбрать части контента, которые мы хотим добавить в новый контентный тип:
Т.к. я в Orchard новичок, то просто добавила те же части, что есть в типе Page плюс часть Image Gallery:
Сохраняем.
Т.к. я выбрала в предыдущем пункте добавление контентной части "Admin Menu", то в админменю появился новый пункт:
Жмем на него и создаем новый альбом. Внутри все как обычно, только появился раздел для привязки фотоальбома:
В первом выпадающем списке можно выбрать галерею, которую надо добавить. Галереи мы создаем отдельно в пункте админменю "Image Gallery", как было описано выше.
Во втором списке мы выбираем плагин, с помощью которого будут отображаться наши фотки:
В итоге имеем такой вид во фронтенде:
При клике на каждую фотку она всплывает, а в адресной строке появляется ссылка. Т.е, есть возможность отправить кому-то ссылку на конкретную фотку. Удобно.
НО! Описанным способом мы можем создавать ТОЛЬКО отдельные страницы, которые, хотя и будут относиться с контентному типу "фотоальбом", но будут разрозненными и не будет возможности собрать их вместе, чтобы дать одну ссылку в меню типа "Фотоальбом", а внутри получить список альбомов-страниц. Т.е, надо фотоальбом организовать по подобию блога в Orchard.
Кажется, этому могут помочь "Query" или по-русски "Запросы".
Но вообще, честно говоря, такая методика органиации фотальбома, на мой взгляд, не очень удобна. Или, возможно, просто непривычна. Было бы неплохо, если бы можно было не создавать по-отдельности сначала галерею, а потом страницу для нее, а сразу создавать страницу и иметь возможность тут же добавлять фотки, которые будут организованы в галерею.
Сделаем для начала запрос:
Заполняем, сохраняем, получаем:
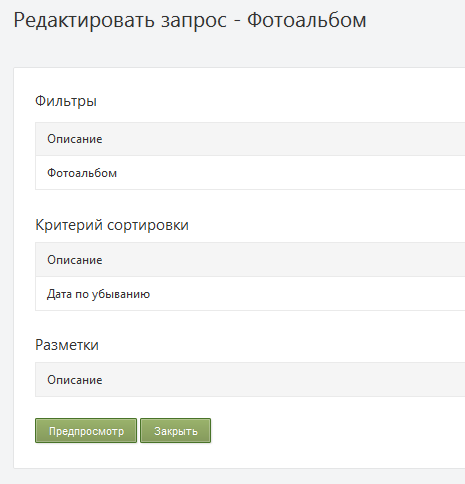
Теперь надо создать критерии запроса. Жмем "редактировать":
Тут можно выбрать эти самые критерии. Я решила создавать запрос на основе контентного типа:
Раз нам надо отделить фотоальбом от остлаьного, то и фильтруем по фотоальбому:
Теперь надо создать критерии запроса. Жмем "редактировать":
Тут можно выбрать эти самые критерии. Я решила создавать запрос на основе контентного типа:
Раз нам надо отделить фотоальбом от остлаьного, то и фильтруем по фотоальбому:
После добавления фильтра добавила сортировку. Это не сложно, так что процесс не описываю. Получилось так:
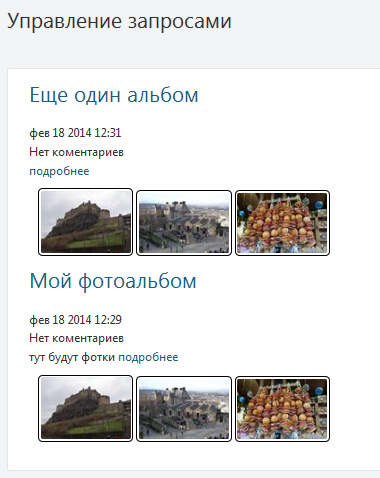
Можно нажать на пред просмотр:
Осталось эту красоту вывести в таком же виде во фронтенд.
Для этих целей используем "Проекцию" или, по-английски, "Projection".
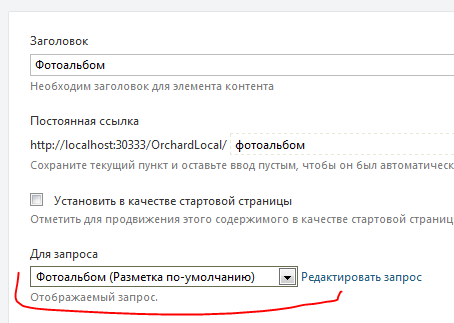
Заполняем открывшуюся форму. В форме много полей, в том числе, есть пункт "добавить в админменю", а так же "добавить в меню". На картинке все поля на показаны:
В выпадающем списке выбираем нужный запрос, настраиваем остальные поля, в том числе ставим галку в "Показывать в меню" и выбираем Main Menu.
Получаем во фронтенде такой вид:
















































Спасибо, помогли!
ОтветитьУдалитьСпасибо, познавательно.
ОтветитьУдалитькак приступить к редактированию страниц?
ОтветитьУдалить